혁신적인 Explorer 앱을 사용하여 Expo 및 React Native UI 구성 요소의 방대한 라이브러리를 탐색해 보세요. 프로젝트 컨텍스트 내에서 각 구성 요소의 모양과 기능을 보여주는 즉시 미리 보기를 통해 통합 추측을 제거하세요. 이러한 "구매 전 체험" 방식은 각 구성 요소의 기능과 적응성을 명확하게 이해함으로써 귀중한 개발 시간을 절약하고 재작업을 최소화합니다. 직관적인 인터페이스를 통해 구성 요소를 빠르게 탐색하고 앱 개발 프로세스를 간소화하며 수동 조정의 필요성을 줄일 수 있습니다.
Expo 및 React 네이티브 구성 요소 탐색기의 주요 기능:
-
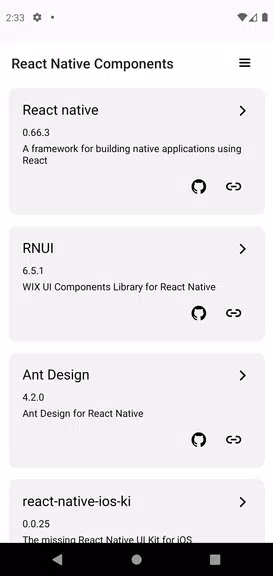
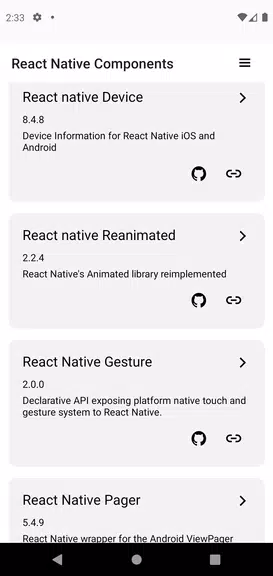
인스턴트 UI 구성요소 미리보기: 구성요소를 즉시 시각화하여 통합 불확실성을 제거합니다. 프로젝트에서 구성 요소가 어떻게 나타나고 작동하는지 정확하게 확인하여 원활한 디자인 통합을 보장합니다.
-
심층적인 구성 요소 분석: 구현하기 전에 각 구성 요소의 뉘앙스를 이해하세요. 기능과 적응성에 대한 통찰력을 얻어 정보에 입각한 결정을 내리고 잠재적인 문제를 방지하세요.
-
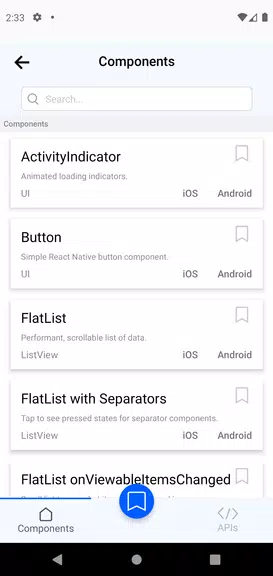
효율적이고 직관적인 탐색: 구성 요소를 빠르게 찾아보고 탐색하여 개발 시간을 절약합니다. 간소화된 인터페이스는 수동으로 맞춤화할 필요 없이 자세한 구성 요소 정보를 제공합니다.
-
현실적인 구성요소 시연: 실제 시나리오에서 구성요소를 경험해 보세요. (참고: 실제 장치 기능 상호 작용을 위해서는 특정 권한이 필요합니다.)
-
포괄적인 구성 요소 예: 모든 React Native 구성 요소 및 API에 대한 데모에 액세스하여 잠재력에 대한 이해를 극대화하세요.
-
지속적인 업데이트 및 개선: 최신 React Native 버전과 라이브러리 업데이트를 최신 상태로 유지하여 최신 기능과 개선 사항에 액세스하세요.
사용자 팁:
- 검색 기능을 활용해 특정 구성요소를 효율적으로 찾아보세요.
- 자세한 구성 요소 정보를 활용하여 기능과 사용자 정의 옵션을 이해하세요.
- 구성요소 조합을 실험하여 통일되고 효과적인 앱 디자인을 만들어 보세요.
요약:
Expo 구성 요소 탐색기를 사용하여 React Native 개발 워크플로를 간소화하세요. 즉각적인 미리보기, 포괄적인 세부 정보 및 사용하기 쉬운 인터페이스를 통해 개발자는 프로젝트에 완벽한 구성 요소를 선택할 수 있습니다. 지금 앱을 다운로드하고 자신있게 뛰어난 앱을 구축하세요!


 다운로드
다운로드