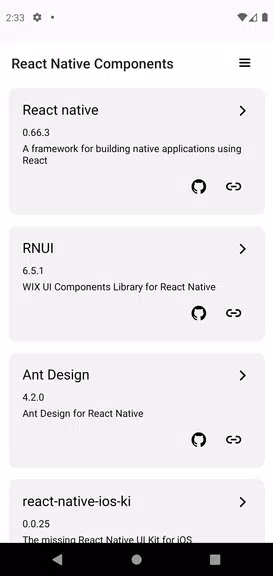
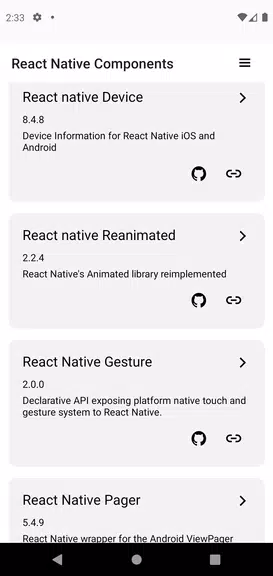
使用我们创新的 Explorer 应用程序探索庞大的 Expo 和 React Native UI 组件库。 通过即时预览来消除集成猜测,即时预览可展示项目上下文中每个组件的外观和功能。 这种“先试后买”的方法可以让您清楚地了解每个组件的功能和适应性,从而节省宝贵的开发时间并最大限度地减少返工。 我们直观的界面可以快速探索组件,简化应用程序开发流程并减少手动调整的需要。
Expo 和 React Native Component Explorer 的主要功能:
-
即时 UI 组件预览:立即可视化组件,消除集成不确定性。 准确了解组件在您的项目中的外观和功能,确保无缝设计集成。
-
深入的组件分析:在实现之前了解每个组件的细微差别。 深入了解功能和适应性,以做出明智的决策并避免潜在的问题。
-
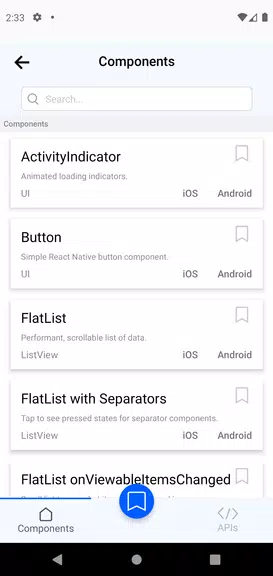
高效直观的导航:快速浏览和探索组件,节省开发时间。 精简的界面提供详细的组件信息,无需手动定制。
-
真实组件演示:在真实场景中体验组件。 (注意:真实的设备功能交互需要特定权限。)
-
全面的组件示例:访问所有 React Native 组件和 API 的演示,最大限度地了解它们的潜力。
-
持续更新和增强:及时了解最新的 React Native 版本和库更新,确保访问最新功能和改进。
用户提示:
- 利用搜索功能高效定位特定组件。
- 利用详细的组件信息来了解功能和自定义选项。
- 尝试组件组合以创建统一且有效的应用程序设计。
摘要:
使用我们的 Expo 组件资源管理器简化您的 React Native 开发工作流程。 即时预览、全面的详细信息和易于使用的界面使开发人员能够为其项目选择完美的组件。 立即下载应用程序并充满信心地构建卓越的应用程序!


 下载
下载